
Resumen del proyecto
Producto:
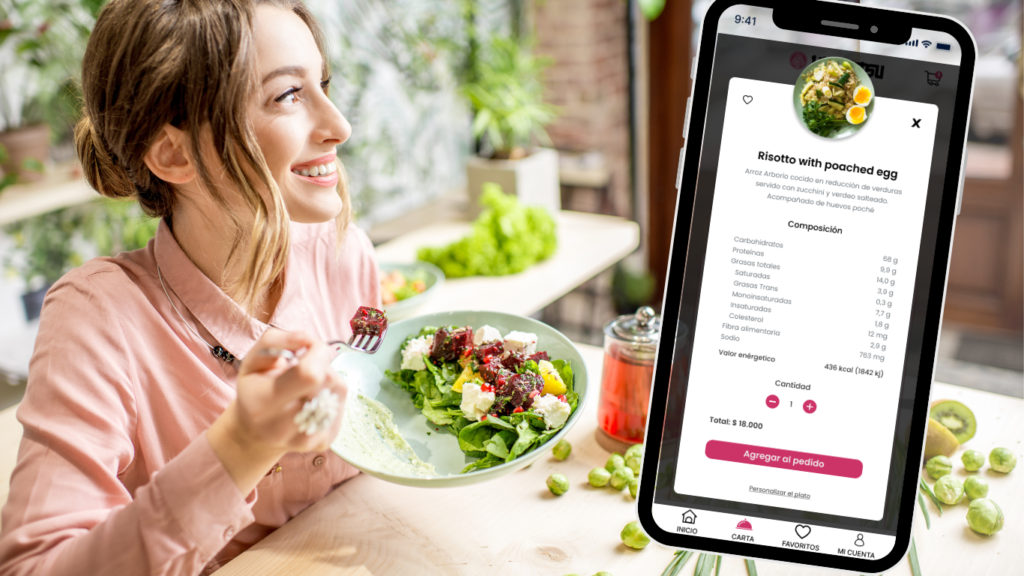
Esta aplicación le permitirá a los usuarios conocer la composición química de los platos del menú/carta de un restaurante. Está orientada a personas que realizar algún tipo de dieta.
Duración del proyecto:
Diciembre de 2023 a Agosto de 2024
Problema:
Las personas que realizan algún tipo de dieta, se sienten limitadas a la hora de comer en un restaurante, si no conocen la composición de los platos.
Objetivo:
Realizar una app que muestre el desglose detallado de la composición química y cantidad de calorías, que contiene cada plato.
Mi rol:
Diseñador UX diseñando la app Keiretsu desde la concepción hasta el final.
Responsabilidades:
Realización de entrevistas, esquemas en papel y digitales, creación de prototipos de alta y baja fidelidad, realización de estudios de usabilidad, consideración de la accesibilidad e iteración de diseños.
Entendiendo al usuario
Investigación de usuarios: resumen
La investigación de usuarios estuvo centrada en personas de diferentes edades y géneros que realizan algún tipo de dieta. Realicé entrevistas y creé mapas de empatía para entender a los usuarios para los que estoy diseñando. Tales entrevistas a los participantes, contenían preguntas abiertas, centradas en el tipo y razón por la que realizan una dieta y qué problemas tenían al momento de elegir un plato en un restaurante.
La investigación confirmó las suposiciones iniciales, pero también que no solo era necesario conocer la composición química, sino también la cantidad de cada elemento. Ya que según el tipo de dieta, se requieren cantidades especificas de ciertos macronutrientes.
Investigación de usuarios: puntos débiles
1
Accesibilidad
El tamaño de la letra en los tickets de papel le dificulta ver correctamente qué es lo que está pagando.
2
Información
No tiene a su disposición ninguna forma de conocer la composición de la comida, por ejemplo cantidad de grasas, proteínas o calorías.
3
Proceso
Se siente frustrado al tener que elegir entre comer solo platos conocidos o arriesgarse a romper su dieta. Ya que no tiene una opción que le permita conocer cómo está compuesto.
4
Asistencia
La asistencia que puede darle el personal del restaurante no es suficiente para cubrir sus necesidades.
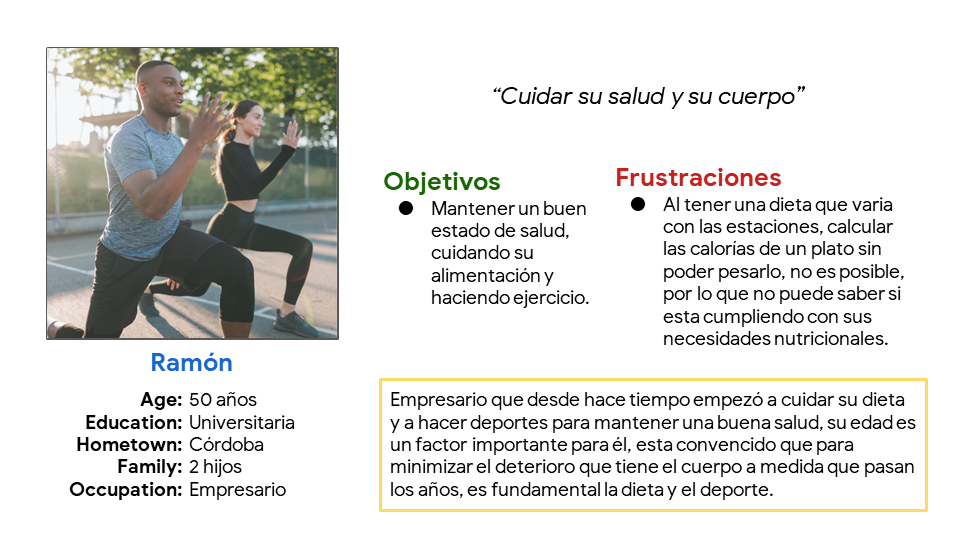
Persona: Ramón
Planteamiento del problema:
Ramón es un empresario de más de 50 años, que se preocupa por su salud, se cuida haciendo ejercicio y dieta; para llevar una vida saludable y minimizar los efectos del paso del tiempo. Necesita conocer la composición de las comidas para mantener su dieta.

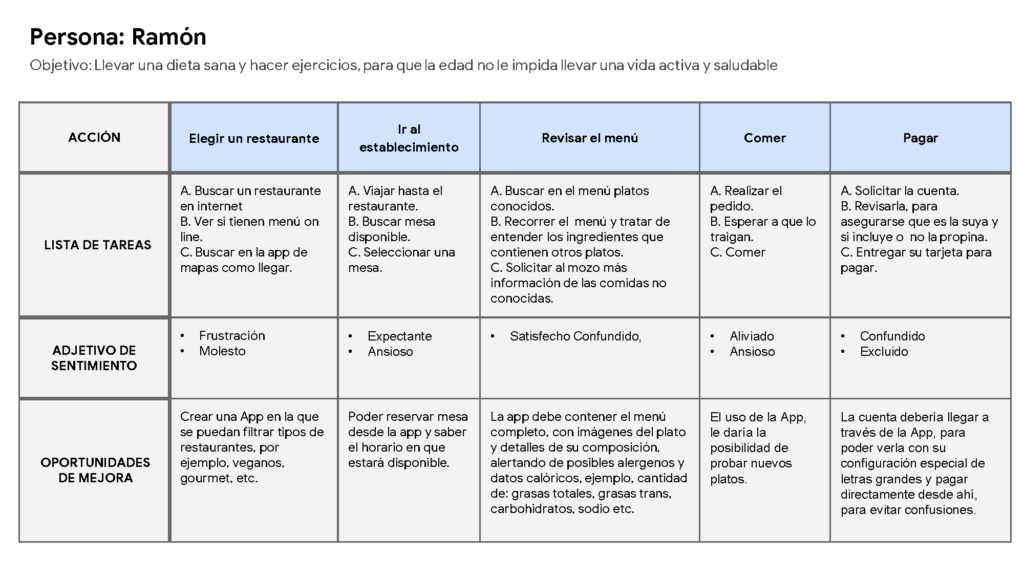
Mapa de recorrido del usuario
El mapeo del recorrido de Ramón nos muestra que se siente frustrado o insatisfecho. Nuestro objetivo crear una app para facilitarle la elección de su comida y de está manera pueda disfrutar plenamente de su salida a comer.


Comenzando el diseño
Flujo de usuario
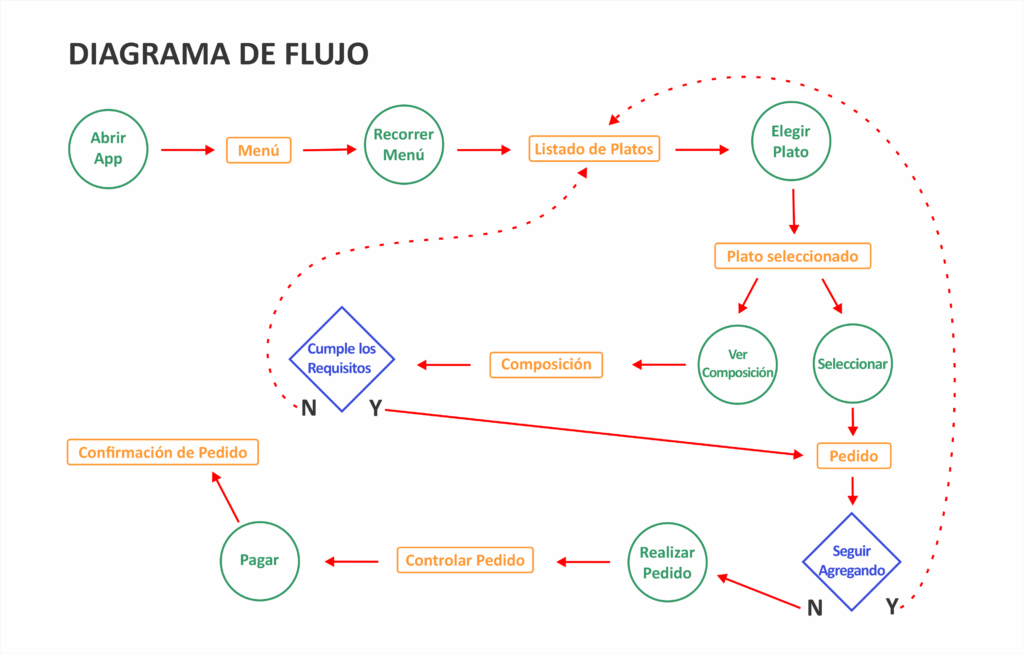
Antes de empezar con el diseño de interfaz, establecí el recorrido que espero, para el funcionamiento de la App.
El flujo de usuario me dará los pasos que tengo que plasmar en las pantallas.

Esquemas en papel
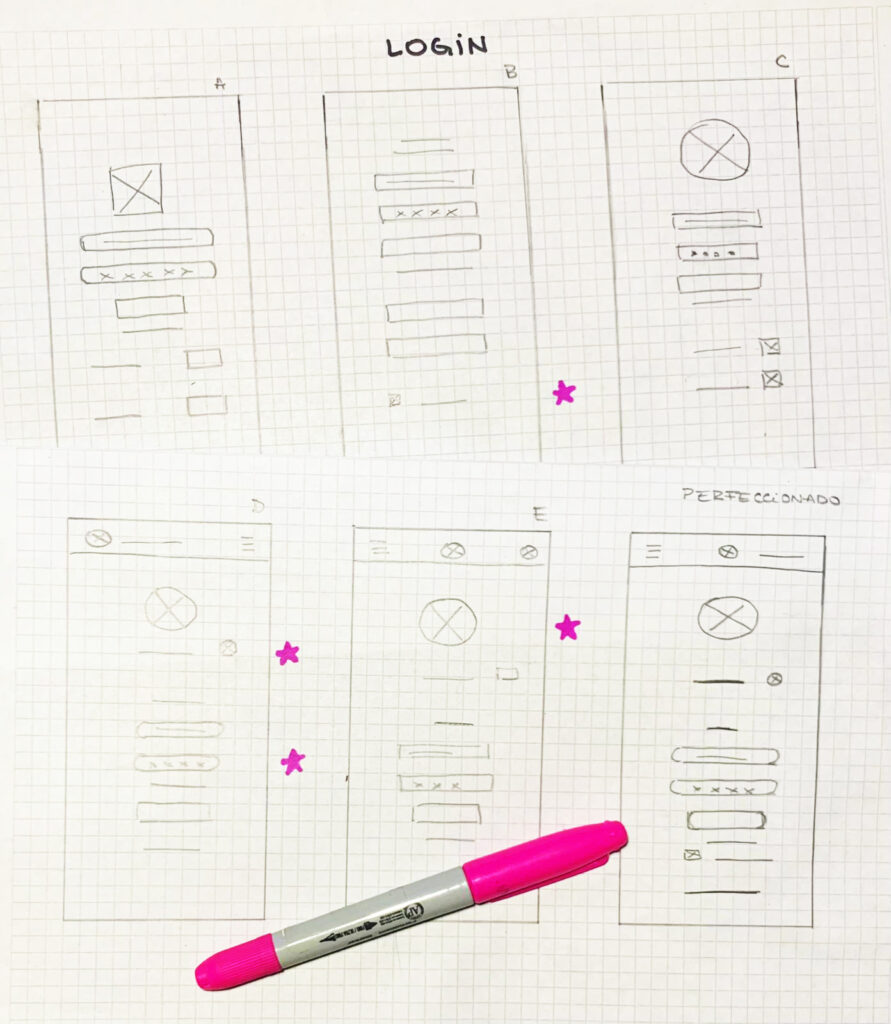
Para crear los esquemas en papel use el método Crazy Eights, luego seleccione de cada una de las 5 pantallas los diseños que adecuados (marcados con estrellas) y los lleve al “perfeccionado”, que será el que utilice, inicialmente, en los esquemas digitales.

Esquemas digitales
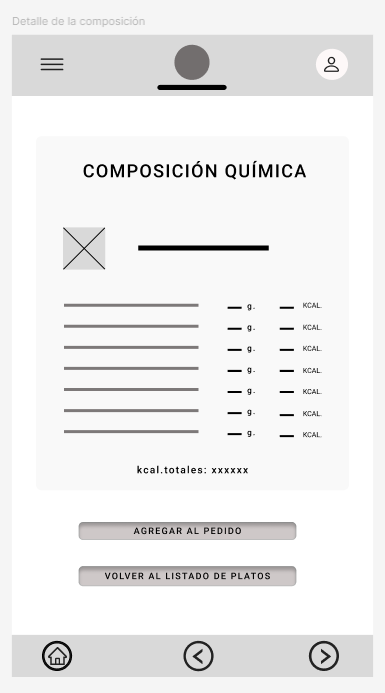
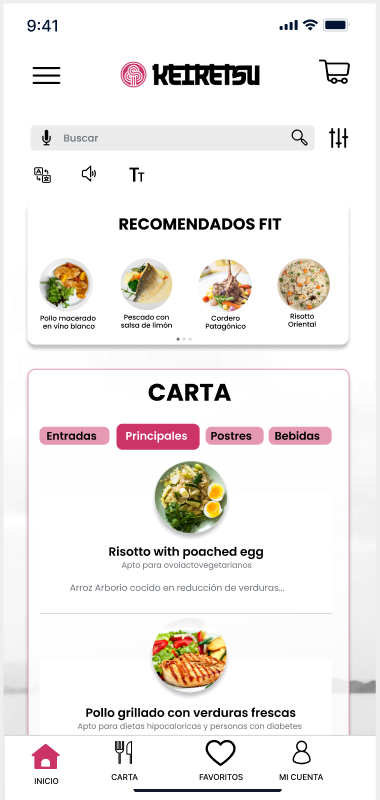
El objetivo es hacer una App intuitiva y personalizable. De manera que el usuario se sienta cómodo al usarla y encuentre los detalles que espera. Para lo cual me base en la investigación de los usuarios.

La composición química y las calorías que contiene, cada plato, fue la principal necesidad de los usuarios, de manera que el comensal pueda elegir con la tranquilidad de no romper su dieta.

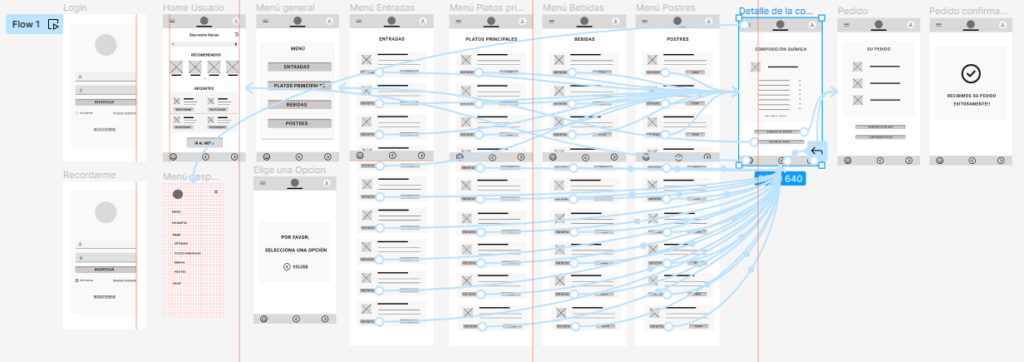
Prototipo de baja fidelidad
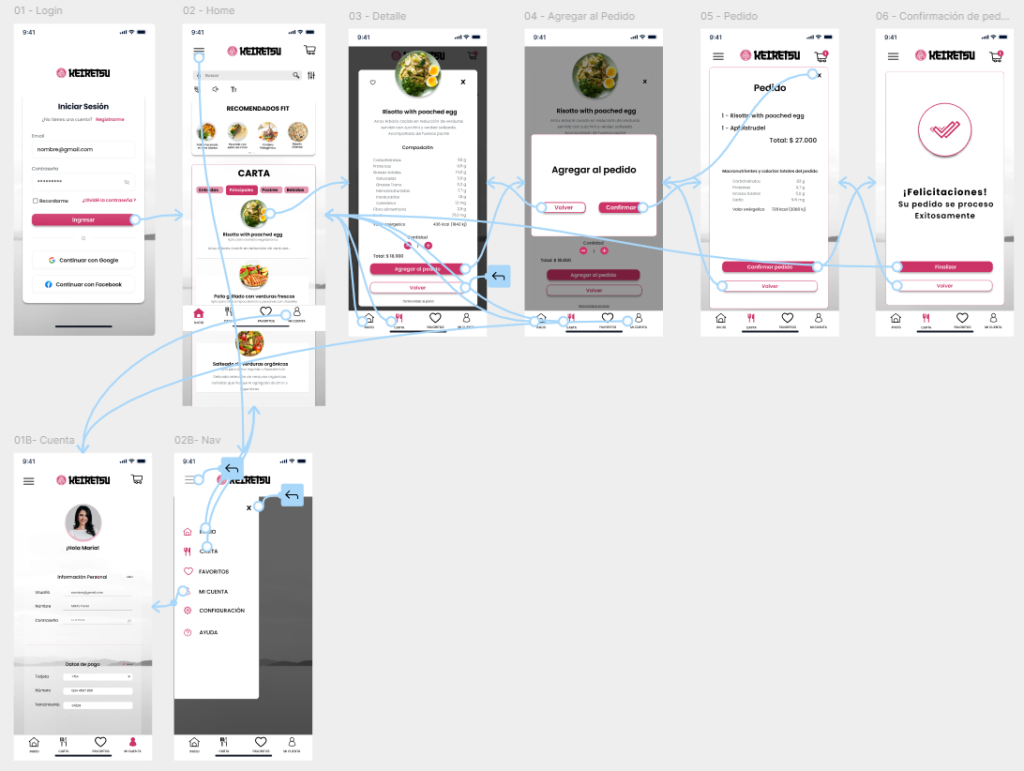
El prototipo de baja fidelidad, sigue el recorrido del usuario, en la App Keiretsu, desde que ingresa con su cuenta, selecciona un plato, puede optar por ver su composición y si se ajusta a sus necesidades pedirlo o volver al listado de platos para seguir buscando, una vez seleccionado, se realiza el envío del pedido. Por lo que podría utilizarse en un estudio de usabilidad.
Ver el prototipo de la App

Estudios de usabilidad:
Se realizaron dos estudios de usabilidad no moderados, cada uno nos dio puntos a perfeccionar e ideas para agregar en el futuro. Los estudios fueron muy productivos y nos acercan a perfeccionar la App.

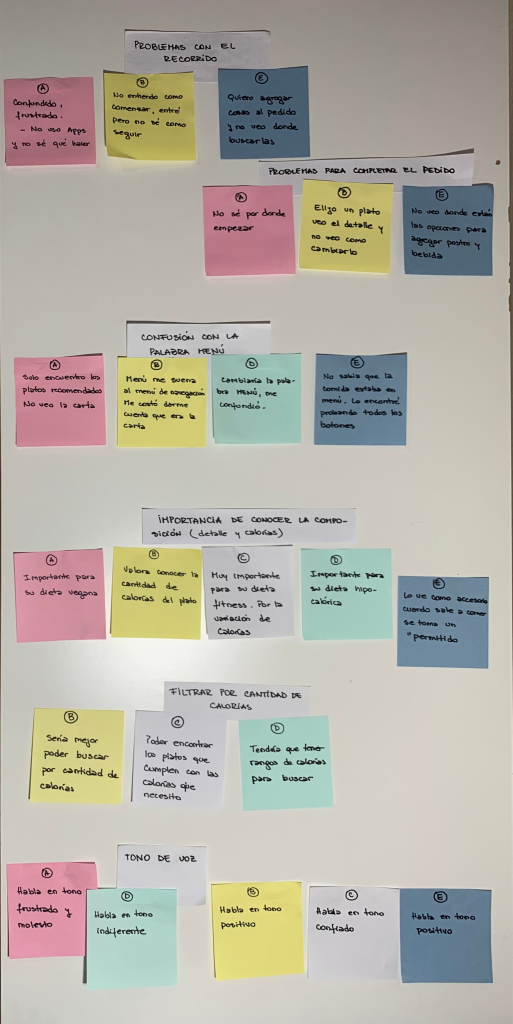
El primer estudio de usabilidad, mostró que los usuarios tenían problemas en seguir los pasos para realizar las tareas asignadas.
También se observó que la palabra menú, remitía a los usuarios al menú de navegación en lugar del listado de platos disponibles.
Por último, tuve en cuenta una recomendación de uno de los usuarios, que en el pedido se mostrará la cantidad acumulada de calorías de todos los platos seleccionados.

Mientras que en el segundo estudio de facilidad de uso, a los participantes les costó reconocer 2 iconos, el signo más en la tarjeta del plato y el icono que use para la carta en la barra de navegación inferior.
Tuvieron dificultades para editar el pedido.
Además tuve en cuenta una recomendación para agregar un filtro con un rango de calorías, para facilitar la búsqueda.
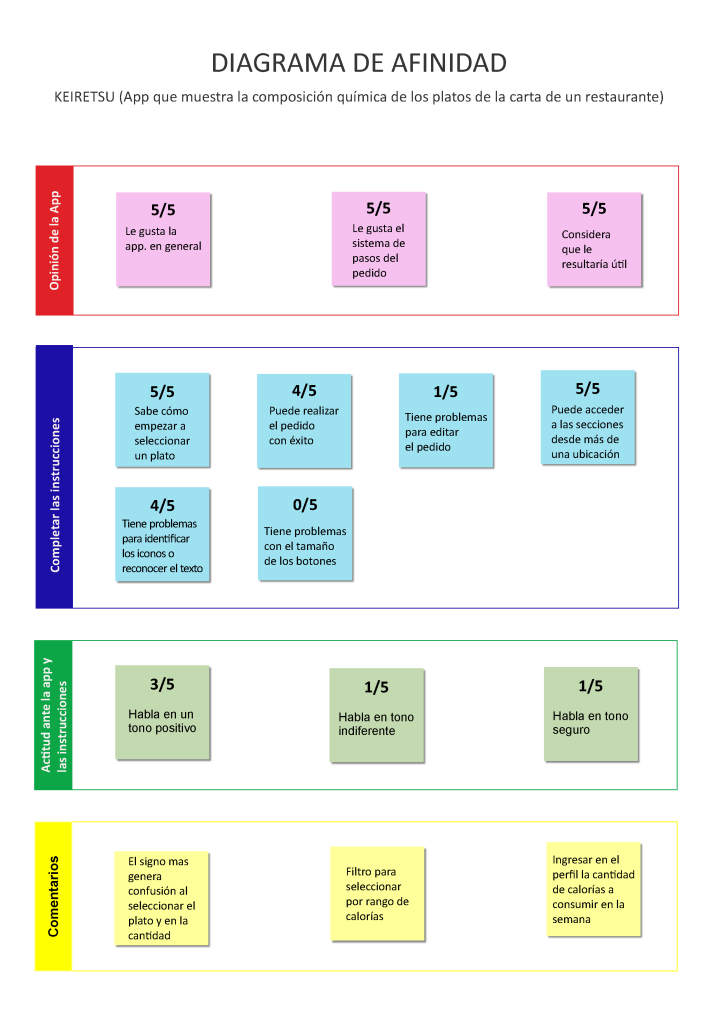
Conclusiones
Resultados del primer estudio
- Problemas en el recorrido
- Confusión con la palabra menú
- En el pedido se vayan sumando la cantidad de calorías de todos los platos seleccionados
Resultados del segundo estudio
- Problemas para reconocer los iconos
- Dificultad para editar el pedido
- Agregar un filtro con rangos de calorías
Perfeccionamiento del diseño
Mockups
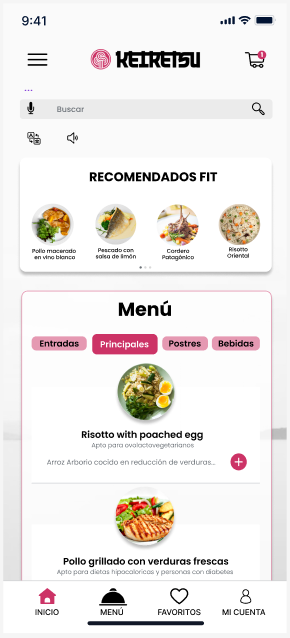
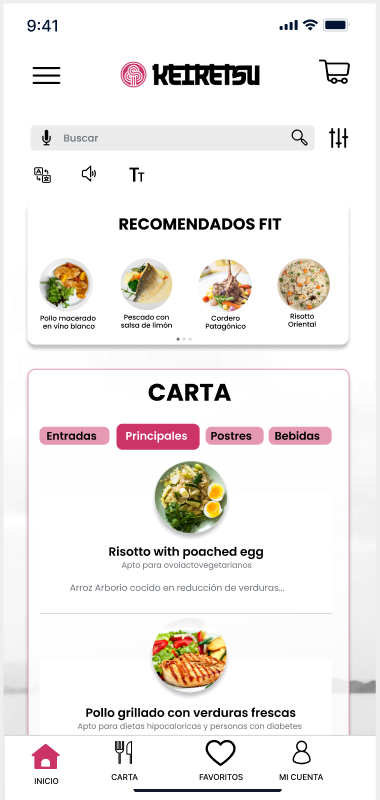
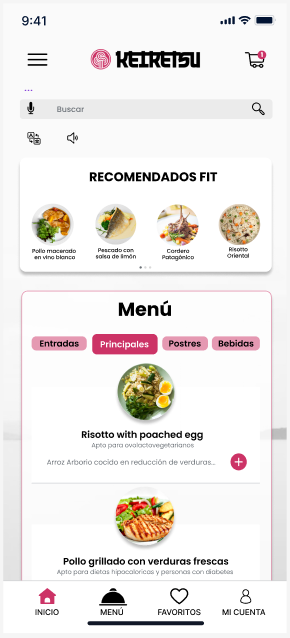
Teniendo en cuenta los resultados de los estudios de usabilidad, se agregó el filtro para rango de calorías, se cambio la palabra Menú por Carta y se elimino el icono de + para agregar plato al pedido y en su lugar se agrega haciendo clic en la imagen; también se reemplazó el icono de carta en la parte inferior.
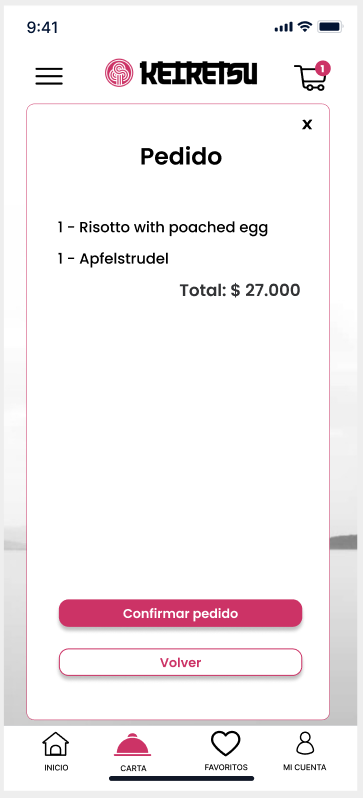
Antes del segundo estudio de usabilidad

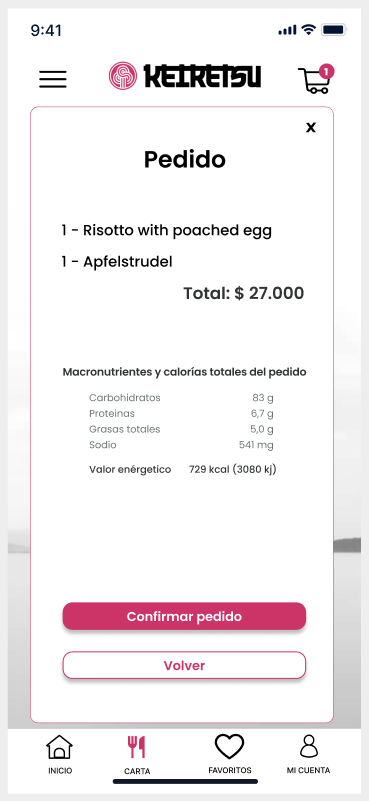
Después del segundo estudio de usabilidad

Antes del segundo estudio de usabilidad

Después del segundo estudio de usabilidad

En el pedido se agrego la cantidad de Macronutrientes y calorías acumuladas de los platos seleccionados.
Proceso de los Mockups

Primer prototipo en papel.

Prototipo de baja fidelidad, que se utilizó para el primer test de usabilidad.

Prototipo de alta fidelidad, que se utilizó para el segundo test de usabilidad.

Prototipo de alta fidelidad, perfeccionado
Prototipo de alta fidelidad
El prototipo de alta fidelidad tiene un recorrido simple, en el que el usuario selecciona un plato, ve la composición y puede agregarla a su pedido, todos los pasos cuentan con la opción de volver atrás para cambiar sus opciones. También posee, varias opciones de accesibilidad y dos barras de navegación.

Consideraciones sobre accesibilidad
1
Posibilidad de adaptar el tamaño del texto, para una mejor legibilidad.
2
Buscar mediante el asistente de voz.
Lectura de la pantalla incorporada.
3
Traducción a diferentes idiomas.
En el futuro
Ideas para llevar a cabo
Impacto:
La App tuvo una gran aceptación entre los participantes de los estudios, todos la consideraron muy útil, sintierón que Keiretsu realmente satisfacia sus necesidades. Cita de un participante: “Al fin puedo probar platos nuevos, sin arriesgarme a romper mi dieta”.
Lo que he aprendido:
A medida que diseñaba la aplicación, entendí que las necesidades de los usuarios son más variadas de lo que consideramos en un principio. Los estudios de usabilidad ayudaron a prefeccionar la app, con los aportes de todos los participantes.
